[fusion_builder_container hundred_percent=”yes” overflow=”visible”][fusion_builder_row][fusion_builder_column type=”1_1″ background_position=”left top” background_color=”” border_size=”” border_color=”” border_style=”solid” spacing=”yes” background_image=”” background_repeat=”no-repeat” padding=”” margin_top=”0px” margin_bottom=”0px” class=”” id=”” animation_type=”” animation_speed=”0.3″ animation_direction=”left” hide_on_mobile=”no” center_content=”no” min_height=”none”][fusion_text]
Finalmente siamo online con il nuovo sito web si Anaphalis – Wedding, Flower and Style Design! Desideriamo festeggiare questo bel traguardo ed abbiamo scelto di inaugurare il nostro blog con un articolo in cui parliamo proprio di come è nato il nostro nuovo sito. Desideriamo condividere con te gioie (e difficoltà) che ci hanno accompagnato nella creazione e realizzazione della nostra nuova web – vetrina.
Erano ormai tre anni che dovevamo fare il grande passo…ma ogni volta c’era un impedimento, e quando si hanno sempre tanti impegni e tante scadenze, beh tre anni ti scivolano tra le mani senza nemmeno accorgersene…
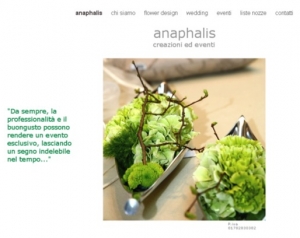
Questa era la home page della vecchia versione…ed oggi guardandola ci domandiamo come abbiamo fatto ad aspettare così tanto tempo….

La vecchia home page del sito web
1 – il sito web non si fa nei ritagli di tempo
Le difficoltà sono state molte, prima fra tutte la mancanza del tempo necessario…sì, perché progettare un sito web è davvero difficile! Non puoi pensare di farlo nei ritagli di tempo: occorre concentrazione e massima dedizione, proprio come ogni altro progetto che curiamo per i nostri clienti. Abbiamo buttato almeno 6 mesi convinte di potercela fare tra un impegno e l’altro: hai cinque minuti? Mi dai uno sguardo alla home? Secondo te è meglio arancio o giallo? Cambiamo la foto del bouquet…è vecchia! Et etc
Il tempo passava e la bozza della home del sito stagnava inerte in balia di piccole, insignificanti modifiche. Un giorno il logo centrato, l’altro giorno spostato, un giorno il font grande, l’altro giorno colorato…errori mastodontici, perché quando non hai tempo ti concentri sulle piccole cose, mentre perdi di vista il disegno di insieme. Ognuna di noi ci metteva bocca nei ritagli di tempo…ma tutte continuavamo a non essere soddisfatte; la colpa non era dei tecnici (troppo facile pensarlo)…era nostra perché ancora non ci eravamo fermate e concentrate veramente…[bctt tweet=”vivevamo la sindrome del calzolaio con le scarpe rotte.”]
Questa è la Home che era stata proposta, e che è rimasta così per almeno 6 mesi…un’eternità!
La soluzione? Come ogni tanto accade la soluzione è stata traumatica. Una bella mattina ti alzi e decidi che così non può andare avanti…e stravolgi le tue giornate…Finalmente apri l’agenzia e decidi di scrivere l’ennesimo impegno: FARE IL SITO WEB…PER DAVVERO! P i a n i f i c h i e P r o g e t t i t u t t o…possibile che non riesca a farlo per il TUO sito? Detto fatto….basta scherzare. Ad ognuna il suo compito: Giulia crea lo storyboard, decide la struttura e scrive i testi; Alice raccoglie tutte le esigenze tecniche: il sito deve essere responsive (poi vi dirò cosa significa, per chi non lo sa), deve avere blog, newsletter, deve collegarsi al mondo del social network, etc etc Francesca sceglie l’impatto estetico, il messaggio, lo stile grafico, i colori, le fotografie, etc etc
Ogni tre giorni Brainstorming fra tutte per fare il punto della situazione. E poi ognuna avanti ancora con il proprio compito. E Gianfranco (il tecnico)? Gianfranco raccoglieva tutte le nostre richieste…e si destreggiava egregiamente fra tre donne ipercreative e iperesigenti .
Finalmente superato il blocco del calzolaio con le scarpe rotte, il team incontra altre difficoltà…che riesce a superare [bctt tweet=”(Non dimentichiamo mai che con l’impegno e la passione si risolve tutto) “].
1 difficoltà: tecnologia e razionalità vs creatività ed impatto estetico: chi vince?
Creare un sito web che coniughi le esigenze tecnologiche, di usabilità e accessibilità con quelle puramente creative
Creare un sito web che coniughi le esigenze tecnologiche, di usabilità e accessibilità con quelle puramente creative ed estetiche non è stato facile. Noi volevamo un sito BELLO, fatto di tante animazioni, immagini, video, sfondi, elementi grafici, etc…insomma un sito carico della nostra volontà di mostrare cosa facciamo e come lavoriamo. Il nostro consulente web Giuseppe, giustamente, segnalava tutti gli allert nella creazione di simili soluzioni: difficoltà nel caricamento delle pagine era il primo rischio…‘Ma lo sapete che la gente non aspetta più di 3 secondi e poi se ne va? Se il sito è lento non vi serve a niente metterci i video e le grafiche e le immagini , perché tanto non se le vede nessuno…scappano prima!’. Dunque è vero, la tecnologia deve essere al servizio delle nostre esigenze…ma anche noi ci siamo dovute adattare, eccome se lo abbiamo dovuto fare!
[bctt tweet=”La soluzione? il compromesso, ovviamente!”] Già, ancora una volta occorre ammettere che il compromesso è la soluzione a tanti problemi. Noi ci siamo adattate a non utilizzare troppa grafica e troppi elementi pesanti, Gianfranco ed il suo staff si è impegnato a trovare le soluzioni tecnologiche migliori per accontentare la nostra esigenza creativa ed estetica.
2 difficoltà: come risultare originali e distinguerci dagli altri?
Di realtà che si occupano di fiori, di matrimoni e di home decor ce ne sono tantissime…e noi eravamo curiosi di vedere come fosse il loro sito web. Abbiamo allora fatto una bella ‘indagine di mercato’: intere settimane a navigare in Internet alla ricerca di siti web di nostri competitor che ci piacessero particolarmente. Intere nottate a sbirciare altrove per trovare ispirazioni e per confrontarci sullo stile che volevamo avere. Un file excell colmo di note e indicazioni per catalogarli tutti, evidenziando punti di forza e punti di debolezza. [bctt tweet=”Obiettivo era quello di prendere il meglio, evitare gli errori altrui, personalizzarci con originalità e buon gusto. “]
E’ stato un lavoro tanto faticoso quanto affascinante…sedute per intere giornate di fronte al pc abbiamo in realtà viaggiato e siamo entrate nelle vite altrui, ficcando il naso (sì, proprio così, ficcando il naso) in mondi tanto simili ma anche tanto diversi dal nostro. Scrematura dopo scrematura, abbiamo selezionato i professionisti (non amiamo chiamarli competitor) che per varie ragioni ci piacevano di più. Eccone alcuni …ne parliamo volentieri e citiamo i loro siti web perché li reputiamo molto bravi …è il nostro ringraziamento per averci dato ispirazione.
Valeria di La Petite Coco , Roberta Torresan Wedding Planner , Flo Fiori , Cristina di Le Jour Du Oui , Barbara di La Fata Madrina , La Rosa Canina … e tanti altri bravissimi professionisti che ci hanno colpite per le loro scelte.
3 difficoltà – come evitare di fare confusione e dire basta alla ricerca creativa?
Ad un certo punto ti devi imporre di smettere di fare ricerca…il web è stra-colmo di siti molto belli e di belle immagini (basti pensare alle nottate che passiamo a navigare in Pinterest) per cui se non ti imponi di mettere un punto il rischio è di andare avanti ad oltranza, con spunti sempre nuovi e tanti stimoli, ma anche con tanta confusione.
[bctt tweet=”La soluzione? Mettere un punto, fermarsi e riordinare le idee e gli spunti sul risultato della ricerca maturato fino a quel momento. E dunque smettere di cercare nel web.”]
Così abbiamo cominciato a scrivere lo storyboard inserendovi gli spunti raccolti dagli altri siti che ci sono piaciuti: la pagina dai contatti di un sito, l’home page di un altro, la pagina del portfolio di un altro ancora, etc Il risultato è stato un patchwork di pagine di siti già esistenti.
La struttura era dunque pronta ed è stata inviata al nostro caro e paziente Gianfranco, doveva cominciare a capire anche lui cosa intendevamo avere nel nostro sito. Era arrivato il momento di passare all’azione vera con la creatività…perché il nostro sito non poteva essere la copia di altri, doveva essere originale e rappresentarci al meglio.
4 – come abbiamo personalizzato il nostro sito web.
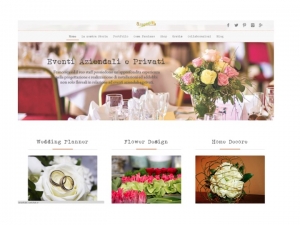
Abbiamo cominciato a ricercare tutte le immagini ed i colori che avremmo voluto avere, sia nello sfondo del sito, sia nelle scritte e nei titoli.
Creare un sito web che coniughi le esigenze tecnologiche, di usabilità e accessibilità con quelle puramente creative
- Struttura aperta e leggera, implementabile anche in modo autonomo (quando organizzi eventi devi poter aggiornare continuamente le tue gallery evitando di dipendere troppo dai consulenti tecnici)
- Sfondo di ortensie verdine e molto sfumate, contrapposto a pagine color rosa cipria (non potevamo non utilizzarlo, ci piace troppo il rosa cipria!)
- Font color Marsala (che tra l’altro è il colore top del 2015…mettere link pantone color) e grigio fumo di Londra: un abbinamento che per noi è molto chic e raffinato
- Divisorie effetto foglio strappato: diverse dalle solite danno un tocco leggero e non appesantiscono l’impaginazione dei contenuti
Questo è il risultato delle prima impostazioni grafico-estetica generale del sito…ma eravamo ancora molto lontane da quel che volevamo…!
La seconda parte del post arriverà presto.
Tu che cosa ne pensi? Hai affrontato anche tu l’avventura della creazione del tuo sito web? Ci farebbe molto piacere avere una tua opinione in merito.
[/fusion_text][/fusion_builder_column][/fusion_builder_row][/fusion_builder_container]









Lascia un Commento (il tuo indirizzo email non sarà pubbilcato)
You must be logged in to post a comment.